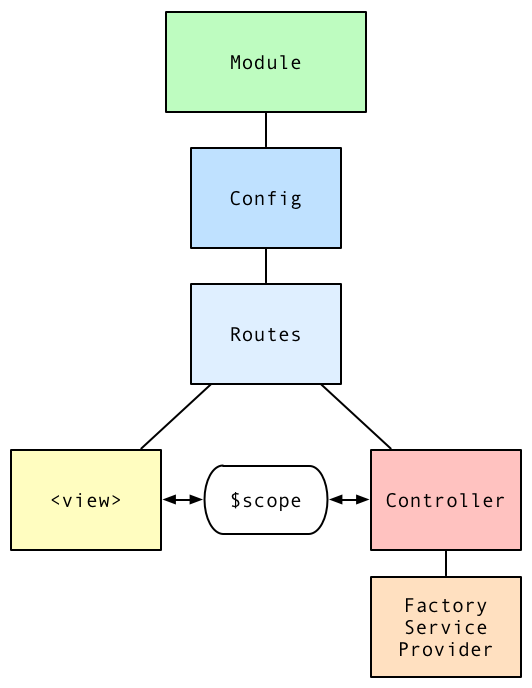
AngularJS Scope:
AngularJS Scope is a special JavaScript object which transfers data from the controller to view and vice-versa. AngularJS Scope is represented by $scope which contains application data and methods. We can define properties and functions in $scope object inside controller.
AngularJS Scope:

Example Explanation:
First include the AngularJS library in the application. The ng-app directive initializes the application. The ng-model directive binds (two way binding) the state of the input text to the message variable. The ng-bind directive also binds the state of the input text to the message variable but using one way binding i.e. transfers data from controller to view but not vice-versa. The ng-controller=”appController” directive defines the controller. The appController defined as a JavaScript object with $scope as argument. The $scope.message property is defined and initialized in controller.
Example:
<html> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script> <body> <div ng-app="testApp" ng-controller="applicationCtrl"> <h2>Message:</h2> {{message}}<br/> <span ng-bind="message"></span> <br/> <input type="text" ng-model="message"/> </div> <script> var app = angular.module('testApp', []); app.controller('applicationCtrl', function($scope) { $scope.message= "Hello jai!"; }); </script> </body> </html> |